Mac系统的环境变量,加载顺序为:
a. /etc/profile
b. /etc/paths
c. ~/.bash_profile
d. ~/.bash_login
e. ~/.profile
f. ~/.bashrc
其中a和b是系统级别的,系统启动就会加载,其余是用户接别的。c,d,e按照从前往后的顺序读取,如果c文件存在,则后面的几个文件就会被忽略不读了,以此类推。~/.bashrc没有上述规则,它是bash shell打开的时候载入的。这里建议在c ~/.bash_profile 中添加环境变量
centos8
sudo yum install java-1.8.0-openjdk-headless
一:两种部署包:
部署之前先说下两种包,java项目部署到服务器一般有用war包的,也有用jar包的,微服务spring-cloud普及后大部分打包都是jar,部署之前先搞清楚自己要打war包还是jar包,下面小介绍两种包的区别:
spring boot既可以打成war发布,也可以找成jar包发布。说一下区别:
jar包:直接通过内置tomcat运行,不需要额外安装tomcat。如需修改内置tomcat的配置,只需要在spring boot的配置文件中配置。内置tomcat没有自己的日志输出,全靠jar包应用输出日志。但是比较方便,快速,比较简单。
war包:传统的应用交付方式,需要安装tomcat,然后放到waeapps目录下运行war包,可以灵活选择tomcat版本,可以直接修改tomcat的配置,有自己的tomcat日志输出,可以灵活配置安全策略。相对打成jar包来说没那么快速方便。
个人比较偏向打成jar包的方式发布应用,因为spring boot已经内置了tomcat,无需额外配置。其实可以搜索下spring
boot的特点,有个非常重要的特性就是spring
boot把市面优秀的开源技术,都集合起来,方便快速应用。技术没有百分百这种好,也没有百分百那种不好,存在即合理,最主要还是看个人习惯和业务场景需求了。
二:jar包署部署(推荐)
先说下jar包怎么部署启动项目,这里的jar包前提是springboot项目打的,pom文件已经设置过了入口文件等相应设置,具体设置这里就不说了。
先把jar包上传到Linux服务器
1.安装 xshell 、xftp软件
Xshell功能简介
Xshell [1] 是一个强大的安全终端模拟软件,它支持SSH1, SSH2, 以及Microsoft Windows 平台的TELNET 协议。Xshell 通过互联网到远程主机的安全连接以及它创新性的设计和特色帮助用户在复杂的网络环境中享受他们的工作。
Xshell可以在Windows界面下用来访问远端不同系统下的服务器,从而比较好的达到远程控制终端的目的。除此之外,其还有丰富的外观配色方案以及样式选择。
Xftp 功能简介
是一个基于 MS windows 平台的功能强大的SFTP、FTP 文件传输软件。使用了 Xftp 以后,MS windows 用户能安全地在 UNIX/Linux 和 Windows PC 之间传输文件。Xftp 能同时适应初级用户和高级用户的需要。它采用了标准的 Windows 风格的向导,它简单的界面能与其他 Windows 应用程序紧密地协同工作,此外它还为高级用户提供了众多强劲的功能特性。
2.通过安装以上两个软件可以实现window电脑远程控制Linux服务器,这样就可以将我们打包好的jar文件传输到Linux服务器上进行项目的部署。
假设Linux服务上已经有了打好的jar包,下面介绍几种常用的部署方式:
1、java -jar启动方式。
java -jar *.jar
复制代码此中方式只会运行在当前窗口,当关闭窗口或断开连接,jar程序就会结束。
2、nohup启动方式。(推荐)
nohup: 不挂断的运行命令
&:后台运行
: 日志重定向输出到
nohup java -jar *.jar >jarLog.txt &
复制代码3、注册为Linux服务(推荐)
首先需要现修改pom中spring-boot-maven-plugin配置,其实spring boot 打成jar包以后,是可以直接像shell脚本一样直接运行的,要实现这样可以直接运行,pom.xml 的build节点需要增加这样的配置:
复制代码
在Linux上注册服务(此处基于init.d注册部署)
将打好的jar包放到Linux任意目录 eg: /var/project/
sudo ln -s /var/project/demo.jar /etc/init.d/abc
(其中demo为jar包名称,abc为服务名称)
复制代码运行成功后会在init.d目录下面生成一个abc文件(青色的链接格式)
之后就可以用 service XXX start 命令来启动jar包
启动/关闭 服务:
service abc start/stop
查看状态:
service abc status
设置开机自启:
chkconfig abc on
4、systemctl启动方式。
在/usr/lib/systemd/system目录新增’abc.service’文件(文件名自己定义我这里例子是abc.service),具体内容如下:
[Unit]
Description=abc.service
Requires=mysql.service mongod.service redis.service
Wants=abc.service
After=syslog.target network.target mysql.service mongod.service redis.service abc.service
[Service]
User=manager
Group=manager
EnvironmentFile=/home/.bash_profile
WorkingDirectory=/home/tomcat
ExecStart=/usr/bin/java -Xms512m -Xmx512m -jar /home/你的项目名.jar –spring.profiles.active=test
[Install]
WantedBy=multi-user.target
复制代码
更改service之后要:systemctl daemon-reload,上述文件中用到的.bash_profile文件如下:
.bash_profile
Get the aliases and functions
if [ -f ~/.bashrc ]; then
. ~/.bashrc
fi
User specific environment and startup programs
PATH=$PATH:$HOME/.local/bin:$HOME/bin
LOG_PATH=/home/logs
export LOG_PATH
export PATH
复制代码其中上述中的LOG_PATH可以在项目中引用,例如:
5、tomcat启动方式。
直接将*.jar文件拷贝到tomcat\webapps\目录下,启动tomcat,访问localhost:8080/jar包名即可。
注意:启动tomcat的时候优先用服务方式启动tomcat如下:
nohup ./startup.sh &(&可以用于后台运行)
注意:用tomcat启动jar需要注意的是打包的时候需要把包里面tomcat排除掉:
复制代码6、基于docker云部署。
www.jianshu.com/p/ec477d84f…
最后补充一些常规命令:
在Linux项目上对项目进行操作的命令符如下:
后台暂时运行:java -jar /root/yyxx/cloud-yyxx-web-1.0-exec.jar(后台暂时运行)
后台永久运行,想要停止需杀死后台进程:nohup java -jar /root/yyxx/cloud-yyxx-web-1.0-exec.jar &()
查看jar进程:ps aux|grep cloud-yyxx-web-1.0-exec.jar
杀掉进程: kill -9 进程号
三:war包署部署
最简单,常见的部署方法,直接将war包放到tomcat的wabapp目录下,运行tomcat就行。
具体步骤如下:
a. 把项目打包到wabapp目录下。如下图
b.在bin目录下运行命令 startup.bat 启动项目。(在bin目录里按 shift+右键 即可调出命令框。关闭项目 shutdown.bat)如下图
你放在wabapp下的所有项目就会自启动,自启动伴随着解压缩包的动作,启动完成后在wabapp下会看到解压后的项目文件夹。运行成功的命令显示如下
一. 创建用户
命令:
CREATE USER 'username'@'host' IDENTIFIED BY 'password';
说明:
- username:你将创建的用户名
- host:指定该用户在哪个主机上可以登陆,如果是本地用户可用localhost,如果想让该用户可以从任意远程主机登陆,可以使用通配符
% - password:该用户的登陆密码,密码可以为空,如果为空则该用户可以不需要密码登陆服务器
例子:
CREATE USER 'dog'@'localhost' IDENTIFIED BY '123456';
CREATE USER 'pig'@'192.168.1.101_' IDENDIFIED BY '123456';
CREATE USER 'pig'@'%' IDENTIFIED BY '123456';
CREATE USER 'pig'@'%' IDENTIFIED BY '';
CREATE USER 'pig'@'%';
二. 授权:
命令:
GRANT privileges ON databasename.tablename TO 'username'@'host'
说明:
- privileges:用户的操作权限,如
SELECT,INSERT,UPDATE等,如果要授予所的权限则使用ALL - databasename:数据库名
- tablename:表名,如果要授予该用户对所有数据库和表的相应操作权限则可用
*表示,如*.*
例子:
GRANT SELECT, INSERT ON test.user TO 'pig'@'%';
GRANT ALL ON *.* TO 'pig'@'%';
注意:
用以上命令授权的用户不能给其它用户授权,如果想让该用户可以授权,用以下命令:
GRANT privileges ON databasename.tablename TO 'username'@'host' WITH GRANT OPTION;
三.设置与更改用户密码
命令:
SET PASSWORD FOR 'username'@'host' = PASSWORD('newpassword');
如果是当前登陆用户用:
SET PASSWORD = PASSWORD("newpassword");
例子:
SET PASSWORD FOR 'pig'@'%' = PASSWORD("123456");
四. 撤销用户权限
命令:
REVOKE privilege ON databasename.tablename FROM 'username'@'host';
说明:
privilege, databasename, tablename:同授权部分
例子:
REVOKE SELECT ON *.* FROM 'pig'@'%';
注意:
假如你在给用户'pig'@'%'授权的时候是这样的(或类似的):GRANT SELECT ON test.user TO 'pig'@'%',则在使用REVOKE SELECT ON *.* FROM 'pig'@'%';命令并不能撤销该用户对test数据库中user表的SELECT 操作。相反,如果授权使用的是GRANT SELECT ON *.* TO 'pig'@'%';则REVOKE SELECT ON test.user FROM 'pig'@'%';命令也不能撤销该用户对test数据库中user表的Select权限。
具体信息可以用命令SHOW GRANTS FOR 'pig'@'%'; 查看。
五.删除用户
命令:
DROP USER 'username'@'host';
如果觉得有用,欢迎关注我的微信,有问题可以直接交流:

你的关注是对我最大的鼓励!
推荐阅读更多精彩内容
一. 创建用户 命令: 说明: username:你将创建的用户名 host:指定该用户在哪个主机上可以登陆,如果…
izhangxm阅读 112评论 0赞 0
http://www.jb51.net/article/31850.htm
难以置信的优雅阅读 120评论 0赞 0
创建用户: 命令:CREATE USER ‘username’@’host’ IDENTIFIED BY ‘pas…
我家有个小太阳阅读 5,059评论 0赞 2
这个话题总在身边响起,因为我们即将面临选择了,去工作?做什么? 我的选择是哪个工资高做哪个, 技术工程师(java…
幻影翔阅读 185评论 0赞 0
理财就是如何有效地管理现金流 自控力和生活质量及其成功成正比关系 抵御诱惑的一个有效方法就是转移注意力 自控 自制…
sara旋阅读 80评论 0赞 0
“猴接雨”很喜欢学习,他的名字,还有这样一些故事,长得瘦,这是对于我来说,仍然学习,就像,猴子那样瘦,领受上…
百合花任泽欣阅读 183评论 0赞 0
From: https://www.jianshu.com/p/a52bb03cb279
Node.js 可谓风光无限,但是版本管理很是头大,不同的项目用不同的Node版本,往往Node版本间不互相兼容,所以经常需要在不同的Node版本中切换。
Mac下你同样可以通过nvm来管理Node版本,今天介绍另一个 n 模块来管理Node版本。
n 介绍
n 是Node的一个模块,所以安装非常方便,而且作者是Express框架的作者写的。
安装
既然是Node模块,直接通过npm安装全局。
$ sudo npm install -g n
常用命令
查看帮助
$ n help
列出所有的Node 版本
$ n ls
安装某个版本
$ n xx.xx.x (xx.xx.x 为要安装的版本号)
安装最新版本
$ n lastest
安装最新稳定版
$ n stable
选取已安装的版本
$ n
然后上下键盘选择并回车确认。
删除某个版本
$ n rm xx.xx.x
制定版本来运行脚本
$ n use xx.xx.x a.js
推荐阅读更多精彩内容
Node版本的迭代速度很快,版本很多(横跨0.6到0.11),升级Node版本成为了一个问题。目前有n和nvm这两…
礼落阅读 566评论 0赞 0
安装好node.js后,一般我们可以通过n模块和nvm这两个工具对它的版本进行管理。 nvm的使用比较复杂,所以比…
南魂09阅读 5,479评论 3赞 6
通常情况下,当我们有多个项目来维护时,如果各个项目所使用的node版本不一样,这就需要我们同时来管理多个node版…
宇行信阅读 454评论 0赞 0
暂且把这篇文章叫做这个长相有点像胡歌的男人吧,毕竟s先生很自恋,不过就是有一对又长又翘的睫毛,还有个类似于胡歌脸型…
96ff737f6c9b阅读 576评论 4赞 2
太阳把我的影子晒软 在身后 一言不发 不尽的旅途 把它拖成一个人 看不到尽头的路 在远处弯成一个圆圈 一条孤傲的蛇…
蔚蓝_0e68阅读 82评论 0赞 1
前几天去大连,到星海广场走走,随手拍了几张大连的建筑。 这是站在跨海大桥上拍摄的。司机师傅人不错,看到我很想下车拍…
故乡月阅读 140评论 0赞 3
Flutter 详解(三、深入了解状态管理--Provider)
From: https://juejin.cn/post/6862150535043252237
在flutter中状态管理是重中之重,每当谈这个话题,总有说不完的话。
在正式介绍 Provider 为什么我们需要状态管理。如果你已经对此十分清楚,那么建议直接跳过这一节。 如果我们的应用足够简单,Flutter 作为一个声明式框架,你或许只需要将 数据 映射成 视图 就可以了。你可能并不需要状态管理,就像下面这样。 但是随着功能的增加,你的应用程序将会有几十个甚至上百个状态。这个时候你的应用应该会是这样。 这又是什么鬼。我们很难再清楚的测试维护我们的状态,因为它看上去实在是太复杂了!而且还会有多个页面共享同一个状态,例如当你进入一个文章点赞,退出到外部缩略展示的时候,外部也需要显示点赞数,这时候就需要同步这两个状态。 Flutter 实际上在一开始就为我们提供了一种状态管理方式,那就是 StatefulWidget。但是我们很快发现,它正是造成上述原因的罪魁祸首。 在 State 属于某一个特定的 Widget,在多个 Widget 之间进行交流的时候,虽然你可以使用 callback 解决,但是当嵌套足够深的话,我们增加非常多可怕的垃圾代码。 这时候,我们便迫切的需要一个架构来帮助我们理清这些关系,状态管理框架应运而生。
Provider 是什么
通过使用
Provider而不用手动编写InhertedWidget,您将获取自动分配、延迟加载、大大减少每次创建新类的代码。
首先在yaml中添加,具体版本号参考:[官方Provider pub][1],当前版本号是4.1.3.
[1]: https://pub.flutter-io.cn/packages/provider
Provider: ^4.1.3
复制代码
然后运行
flutter pub get
复制代码
获取到最新的包到本地,在需要的文件夹内导入
import 'package:provider/provider.dart';
复制代码
简单例子
我们还用点击按钮新增数字的例子
首先创建存储数据的Model
class ProviderModel extends ChangeNotifier {
int _count=0;
ProviderModel();
void plus() {
_count = _count + 1;
notifyListeners();
}
}
复制代码
构造view
Consumer<ProviderModel>(
builder:
(BuildContext context, ProviderModel value, Widget child) {
print('Consumer 0 刷新');
_string += 'c0 ';
return _Row(
value: value._count.toString(),
callback: () {
context.read<ProviderModel>().plus();
},
);
},
child: _Row(
value: '0',
callback: () {
context.read<ProviderModel>().plus();
},
),
)
复制代码
测试下看下效果:
单个Model多个小部件分别刷新(局部刷新)
单个model实现单个页面多个小部件分别刷新,是使用Selector<Model,int>来实现,首先看下构造函数:
class Selector<A, S> extends Selector0<S> {
Selector({
Key key,
@required ValueWidgetBuilder<S> builder,
@required S Function(BuildContext, A) selector,
ShouldRebuild<S> shouldRebuild,
Widget child,
}) : assert(selector != null),
super(
key: key,
shouldRebuild: shouldRebuild,
builder: builder,
selector: (context) => selector(context, Provider.of(context)),
child: child,
);
}
复制代码
可以看到Selector继承了Selector0,再看Selector关键build代码:
class _Selector0State<T> extends SingleChildState<Selector0<T>> {
T value;
Widget cache;
Widget oldWidget;
@override
Widget buildWithChild(BuildContext context, Widget child) {
final selected = widget.selector(context);
var shouldInvalidateCache = oldWidget != widget ||
(widget._shouldRebuild != null &&
widget._shouldRebuild.call(value, selected)) ||
(widget._shouldRebuild == null &&
!const DeepCollectionEquality().equals(value, selected));
if (shouldInvalidateCache) {
value = selected;
oldWidget = widget;
cache = widget.builder(
context,
selected,
child,
);
}
return cache;
}
}
复制代码
根据我们传入的_shouldRebuild来判断是否需要更新,如果需要更新则执行widget.build(context,selected,child),否则返回已经缓存的cache.当没有_shouldRebuild参数时则根据widget.selector(ctx)的返回值判断是否和旧值相等,不等则更新UI。
所以我们不写shouldRebuild也是可以的。
局部刷新用法
Widget build(BuildContext context) {
print('page 1');
_string += 'page ';
return Scaffold(
appBar: AppBar(
title: Text('Provider 全局与局部刷新'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Text('全局刷新<Consumer>'),
Consumer<ProviderModel>(
builder:
(BuildContext context, ProviderModel value, Widget child) {
print('Consumer 0 刷新');
_string += 'c0 ';
return _Row(
value: value._count.toString(),
callback: () {
context.read<ProviderModel>().plus();
},
);
},
child: _Row(
value: '0',
callback: () {
context.read<ProviderModel>().plus();
},
),
),
SizedBox(
height: 40,
),
Text('局部刷新<Selector>'),
Selector<ProviderModel, int>(
builder: (ctx, value, child) {
print('Selector 1 刷新');
_string += 's1 ';
return Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('Selector<Model,int>次数:' + value.toString()),
OutlineButton(
onPressed: () {
context.read<ProviderModel>().plus2();
},
child: Icon(Icons.add),
)
],
);
},
selector: (ctx, model) => model._count2,
shouldRebuild: (m1, m2) {
print('s1:$m1 $m2 ${m1 != m2 ? '不相等,本次刷新' : '数据相等,本次不刷新'}');
return m1 != m2;
},
),
SizedBox(
height: 40,
),
Text('局部刷新<Selector>'),
Selector<ProviderModel, int>(
selector: (context, model) => model._count3,
shouldRebuild: (m1, m2) {
print('s2:$m1 $m2 ${m1 != m2 ? '不相等,本次刷新' : '数据相等,本次不刷新'}');
return m1 != m2;
},
builder: (ctx, value, child) {
print('selector 2 刷新');
_string += 's2 ';
return Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('Selector<Model,int>次数:' + value.toString()),
OutlineButton(
onPressed: () {
ctx.read<ProviderModel>().plus3();
},
child: Icon(Icons.add),
)
],
);
},
),
SizedBox(
height: 40,
),
Text('刷新次数和顺序:↓'),
Text(_string),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
OutlineButton(
child: Icon(Icons.refresh),
onPressed: () {
setState(() {
_string += '\n';
});
},
),
OutlineButton(
child: Icon(Icons.close),
onPressed: () {
setState(() {
_string = '';
});
},
)
],
)
],
),
),
);
}
复制代码
效果:
当我们点击局部刷新s1,执行s1的build,s1不相等,s2相等不刷新。输出:
flutter: s2:5 5 数据相等,本次不刷新
flutter: s1:6 7 不相等,本次刷新
flutter: Selector 1 刷新
flutter: Consumer 0 刷新
复制代码
当点击s2,s2的值不相等刷新UI,s1数据相等,不刷新UI.
flutter: s2:2 3 不相等,本次刷新
flutter: selector 2 刷新
flutter: s1:0 0 数据相等,本次不刷新
flutter: Consumer 0 刷新
复制代码
可以看到上边2次Consumer每次都刷新了,我们探究下原因。
Consumer 全局刷新
Consumer继承了SingleCHildStatelessWidget,当我们在ViewModel中调用notification则当前widget被标记为dirty,然后在build中执行传入的builder函数,在下帧则会刷新UI。
而Selector<T,S>则被标记dirty时执行_Selector0State中的buildWithChild(ctx,child)函数时,根据selected和_shouldRebuild来判断是否需要执行widget.builder(ctx,selected,child)(刷新UI).
其他用法
多model写法
只需要在所有需要model的上级包裹即可,当我们一个page需要2个model的时候,我么通常这样子写:
class BaseProviderRoute extends StatelessWidget {
BaseProviderRoute({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MultiProvider(
providers: [
ChangeNotifierProvider<ProviderModel>(
create: (_) => ProviderModel(),
),
ChangeNotifierProvider<ProviderModel2>(create: (_) => ProviderModel2()),
],
child: BaseProvider(),
);
}
}
复制代码
当然是用的时候和单一model一致的。
Selector<ProviderModel2, int>(
selector: (context, model) => model.value,
builder: (ctx, value, child) {
print('model2 s1 刷新');
_string += 'm2s1 ';
return Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('Selector<Model2,int>次数:' + value.toString()),
OutlineButton(
onPressed: () {
ctx.read<ProviderModel2>().add(2);
},
child: Icon(Icons.add),
)
],
);
},
),
复制代码
watch && read
watch源码是Provider.of<T>(this),默认Provider.of<T>(this)的listen=true.
static T of<T>(BuildContext context, {bool listen = true}){
final inheritedElement = _inheritedElementOf<T>(context);
if (listen) {
context.dependOnInheritedElement(inheritedElement);
}
return inheritedElement.value;
}
复制代码
而read源码是Provider.of<T>(this, listen: false),watch/read只是写法简单一点,并无高深结构。
当我们想要监听值的变化则是用
watch,当想调用model的函数时则使用read
参考
文章汇总
[Dart 异步与多线程][5]
[Flutter 详解(一、深入了解状态管理–ScopeModel][6]
[Flutter 详解(二、深入了解状态管理–Redux)][7]
[Flutter 详解(三、深入了解状态管理–Provider)][8]
[Flutter 详解(四、深入了解状态管理–BLoC)][9]
[Flutter 详解 (五、深入了解–Key)][10]
[Flutter 详解 (六、深入了解–Stream][11]
[Flutter 详解(七、深入了解绘制原理][12]
项目推荐
公众号
From: https://blog.csdn.net/chokshen/article/details/108843444
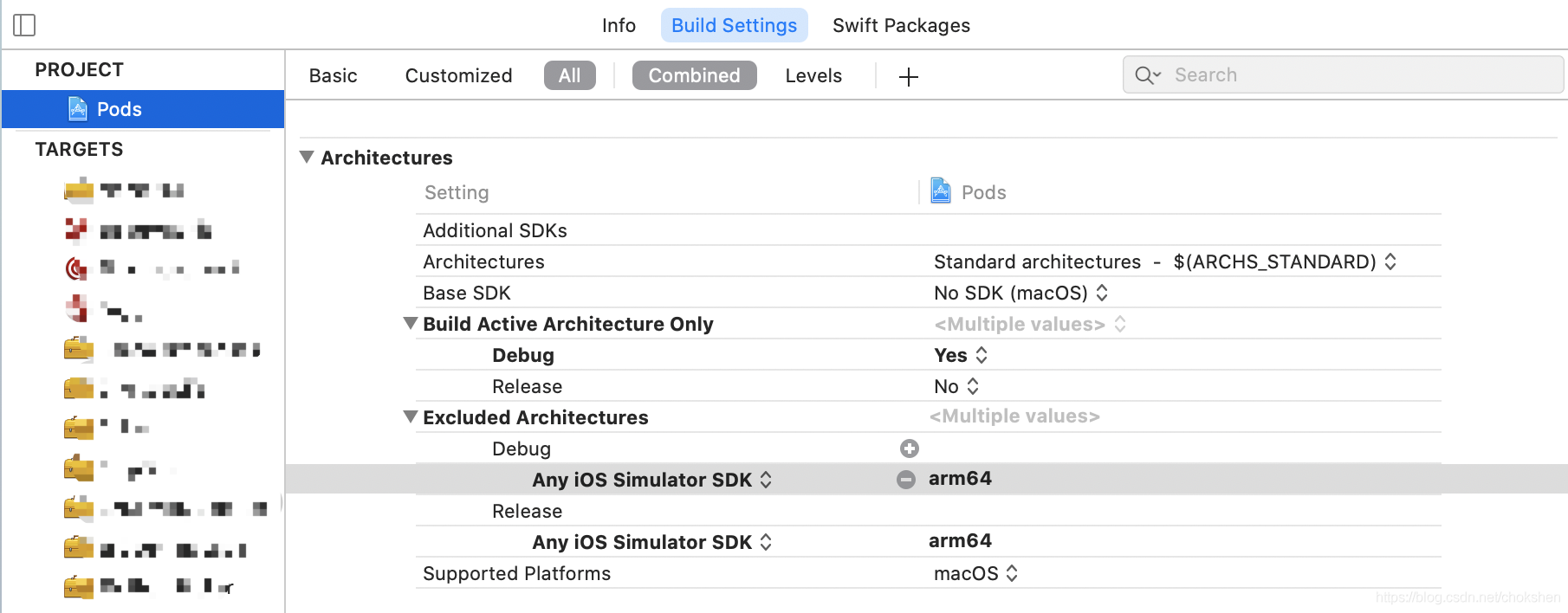
因为Xcode12默认将Architectures设置为了$(ARCHS_STANDARD) ,而废除了之前的VALID_ARCHS,所以需要更新相应的配置。

首先第一步要做的就是,删除之前的VALID_ARCHS,选中TARGETS—Build Settings—VALID_ARCHS,选中VALID_ARCHS按Delete键删除。
注意:如果之前是在项目PROJECT设置的VALID_ARCHS,请选中项目PROJECT—Build Settings—VALID_ARCHS

然后选中PROJECT**—Build Settings—Excluded Architecture,设置debug模式下Any iOS Simulator SDK的值为arm64,release模式下Any iOS SDK的值为armv7(因为iOS14 SDK不再支持armv7架构的手机,所以需要将armv7剔除)**。

最后一步,参照上面的流程,Pods工程也需要做同样的操作。选中Pods的**PROJECT—Build Settings—Excluded Architecture**,手动添加相应的配置:

但是手动配置的话,每次pod install后,配置将会被覆盖,所以推荐在podfile里面添加以下配置,这样每次pod install完成后,pod会为你自动添加相应的配置。
post_install do |installer|
installer.pods_project.build_configurations.each do |config|
if config.name == "Debug" then config.build_settings["EXCLUDED_ARCHS[sdk=iphonesimulator*]"] = "arm64"
else if config.name == "Release" then
config.build_settings["EXCLUDED_ARCHS[sdk=iphoneos*]"] = "armv7"
end
end
注意:在使用pod install后,有时候会造成主项目PROJECT下Excluded Architecture配置被覆盖,所以pod install后最好是检查一下主项目的PROJECT配置,以确保万无一失。
From: https://www.cnblogs.com/cinlap/p/12801076.html
主题
新购了一台 CentOS8 的云服务器,使用 yum install php 方式只能安装 7.2 版本的 PHP 且无 mysql 扩展,采取的方法是卸载已有 PHP + 重装更新版本的 PHP
本文参考文档在CentOS 8上安装PHP 7.2、PHP 7.3、PHP 7.4的方法
停止并卸载 PHP
本机已存在的 PHP 是通过 yum 安装的 7.2 版本,使用命令停止它
systemctl stop php-fpm
卸载它
# 输入
yum remove php
# 输出
Dependencies resolved.
=================================================================================================================
Package Architecture Version Repository Size
=================================================================================================================
Removing:
php x86_64 7.2.11-2.module_el8.1.0+209+03b9a8ff @AppStream 5.5 M
Removing unused dependencies:
apr x86_64 1.6.3-9.el8 @AppStream 293 k
apr-util x86_64 1.6.1-6.el8 @AppStream 231 k
apr-util-bdb x86_64 1.6.1-6.el8 @AppStream 12 k
apr-util-openssl x86_64 1.6.1-6.el8 @AppStream 20 k
centos-logos-httpd noarch 80.5-2.el8 @AppStream 1.9 k
httpd x86_64 2.4.37-16.module_el8.1.0+256+ae790463 @AppStream 5.4 M
httpd-filesystem noarch 2.4.37-16.module_el8.1.0+256+ae790463 @AppStream 400
httpd-tools x86_64 2.4.37-16.module_el8.1.0+256+ae790463 @AppStream 211 k
mailcap noarch 2.1.48-3.el8 @BaseOS 71 k
mod_http2 x86_64 1.11.3-3.module_el8.1.0+213+acce2796 @AppStream 479 k
php-cli x86_64 7.2.11-2.module_el8.1.0+209+03b9a8ff @AppStream 11 M
php-common x86_64 7.2.11-2.module_el8.1.0+209+03b9a8ff @AppStream 6.2 M
php-fpm x86_64 7.2.11-2.module_el8.1.0+209+03b9a8ff @AppStream 5.7 M
Transaction Summary
=================================================================================================================
Remove 14 Packages
Freed space: 35 M
Is this ok [y/N]: y
Running transaction check
Transaction check succeeded.
Running transaction test
Transaction test succeeded.
Running transaction
Preparing : 1/1
Running scriptlet: php-7.2.11-2.module_el8.1.0+209+03b9a8ff.x86_64 1/1
Erasing : php-7.2.11-2.module_el8.1.0+209+03b9a8ff.x86_64 1/14
Running scriptlet: httpd-2.4.37-16.module_el8.1.0+256+ae790463.x86_64 2/14
Erasing : httpd-2.4.37-16.module_el8.1.0+256+ae790463.x86_64 2/14
Running scriptlet: httpd-2.4.37-16.module_el8.1.0+256+ae790463.x86_64 2/14
Running scriptlet: php-fpm-7.2.11-2.module_el8.1.0+209+03b9a8ff.x86_64 3/14
Erasing : php-fpm-7.2.11-2.module_el8.1.0+209+03b9a8ff.x86_64 3/14
warning: /etc/php-fpm.d/www.conf saved as /etc/php-fpm.d/www.conf.rpmsave
Running scriptlet: php-fpm-7.2.11-2.module_el8.1.0+209+03b9a8ff.x86_64 3/14
Erasing : httpd-tools-2.4.37-16.module_el8.1.0+256+ae790463.x86_64 4/14
Erasing : apr-util-1.6.1-6.el8.x86_64 5/14
Running scriptlet: apr-util-1.6.1-6.el8.x86_64 5/14
Erasing : php-cli-7.2.11-2.module_el8.1.0+209+03b9a8ff.x86_64 6/14
Erasing : httpd-filesystem-2.4.37-16.module_el8.1.0+256+ae790463.noarch 7/14
Running scriptlet: httpd-filesystem-2.4.37-16.module_el8.1.0+256+ae790463.noarch 7/14
Erasing : mailcap-2.1.48-3.el8.noarch 8/14
Erasing : centos-logos-httpd-80.5-2.el8.noarch 9/14
Erasing : php-common-7.2.11-2.module_el8.1.0+209+03b9a8ff.x86_64 10/14
warning: /etc/php.ini saved as /etc/php.ini.rpmsave
Erasing : apr-1.6.3-9.el8.x86_64 11/14
Running scriptlet: apr-1.6.3-9.el8.x86_64 11/14
Erasing : apr-util-bdb-1.6.1-6.el8.x86_64 12/14
Erasing : apr-util-openssl-1.6.1-6.el8.x86_64 13/14
Erasing : mod_http2-1.11.3-3.module_el8.1.0+213+acce2796.x86_64 14/14
Running scriptlet: mod_http2-1.11.3-3.module_el8.1.0+213+acce2796.x86_64 14/14
Verifying : apr-1.6.3-9.el8.x86_64 1/14
Verifying : apr-util-1.6.1-6.el8.x86_64 2/14
Verifying : apr-util-bdb-1.6.1-6.el8.x86_64 3/14
Verifying : apr-util-openssl-1.6.1-6.el8.x86_64 4/14
Verifying : centos-logos-httpd-80.5-2.el8.noarch 5/14
Verifying : httpd-2.4.37-16.module_el8.1.0+256+ae790463.x86_64 6/14
Verifying : httpd-filesystem-2.4.37-16.module_el8.1.0+256+ae790463.noarch 7/14
Verifying : httpd-tools-2.4.37-16.module_el8.1.0+256+ae790463.x86_64 8/14
Verifying : mailcap-2.1.48-3.el8.noarch 9/14
Verifying : mod_http2-1.11.3-3.module_el8.1.0+213+acce2796.x86_64 10/14
Verifying : php-7.2.11-2.module_el8.1.0+209+03b9a8ff.x86_64 11/14
Verifying : php-cli-7.2.11-2.module_el8.1.0+209+03b9a8ff.x86_64 12/14
Verifying : php-common-7.2.11-2.module_el8.1.0+209+03b9a8ff.x86_64 13/14
Verifying : php-fpm-7.2.11-2.module_el8.1.0+209+03b9a8ff.x86_64 14/14
Removed:
php-7.2.11-2.module_el8.1.0+209+03b9a8ff.x86_64
apr-1.6.3-9.el8.x86_64
apr-util-1.6.1-6.el8.x86_64
apr-util-bdb-1.6.1-6.el8.x86_64
apr-util-openssl-1.6.1-6.el8.x86_64
centos-logos-httpd-80.5-2.el8.noarch
httpd-2.4.37-16.module_el8.1.0+256+ae790463.x86_64
httpd-filesystem-2.4.37-16.module_el8.1.0+256+ae790463.noarch
httpd-tools-2.4.37-16.module_el8.1.0+256+ae790463.x86_64
mailcap-2.1.48-3.el8.noarch
mod_http2-1.11.3-3.module_el8.1.0+213+acce2796.x86_64
php-cli-7.2.11-2.module_el8.1.0+209+03b9a8ff.x86_64
php-common-7.2.11-2.module_el8.1.0+209+03b9a8ff.x86_64
php-fpm-7.2.11-2.module_el8.1.0+209+03b9a8ff.x86_64
Complete!
通过 DNF 方式查看可安装的 PHP 版本列表
首先先启用 Remi 存储库,该命令将启用EPEL存储库,参考[在CentOS 8/RHEL 8上安装和启用REMI存储库的方法。][2]
[2]: https://ywnz.com/linuxjc/5922.html
输入
dnf install dnf-utils http://rpms.remirepo.net/enterprise/remi-release-8.rpm
# 输出
Last metadata expiration check: 0:39:10 ago on Wed 29 Apr 2020 10:02:05 AM CST.
remi-release-8.rpm 15 kB/s | 23 kB 00:01
Dependencies resolved.
=================================================================================================================
Package Architecture Version Repository Size
=================================================================================================================
Installing:
yum-utils noarch 4.0.8-3.el8 BaseOS 64 k
remi-release noarch 8.1-2.el8.remi @commandline 23 k
Upgrading:
centos-release x86_64 8.1-1.1911.0.9.el8 BaseOS 21 k
Installing dependencies:
centos-gpg-keys noarch 8.1-1.1911.0.9.el8 BaseOS 12 k
centos-repos x86_64 8.1-1.1911.0.9.el8 BaseOS 13 k
Transaction Summary
=================================================================================================================
Install 4 Packages
Upgrade 1 Package
Total size: 132 k
Total download size: 109 k
Is this ok [y/N]: y
Downloading Packages:
(1/4): centos-gpg-keys-8.1-1.1911.0.9.el8.noarch.rpm 264 kB/s | 12 kB 00:00
(2/4): centos-repos-8.1-1.1911.0.9.el8.x86_64.rpm 288 kB/s | 13 kB 00:00
(3/4): centos-release-8.1-1.1911.0.9.el8.x86_64.rpm 1.5 MB/s | 21 kB 00:00
(4/4): yum-utils-4.0.8-3.el8.noarch.rpm 236 kB/s | 64 kB 00:00
-----------------------------------------------------------------------------------------------------------------
Total 128 kB/s | 109 kB 00:00
Running transaction check
Transaction check succeeded.
Running transaction test
Transaction test succeeded.
Running transaction
Preparing : 1/1
Running scriptlet: centos-gpg-keys-8.1-1.1911.0.9.el8.noarch 1/1
Installing : centos-gpg-keys-8.1-1.1911.0.9.el8.noarch 1/6
Installing : centos-repos-8.1-1.1911.0.9.el8.x86_64 2/6
Upgrading : centos-release-8.1-1.1911.0.9.el8.x86_64 3/6
Installing : remi-release-8.1-2.el8.remi.noarch 4/6
Installing : yum-utils-4.0.8-3.el8.noarch 5/6
Cleanup : centos-release-8.0-0.1905.0.9.el8.x86_64 6/6
Running scriptlet: centos-release-8.0-0.1905.0.9.el8.x86_64 6/6
Verifying : centos-gpg-keys-8.1-1.1911.0.9.el8.noarch 1/6
Verifying : centos-repos-8.1-1.1911.0.9.el8.x86_64 2/6
Verifying : yum-utils-4.0.8-3.el8.noarch 3/6
Verifying : remi-release-8.1-2.el8.remi.noarch 4/6
Verifying : centos-release-8.1-1.1911.0.9.el8.x86_64 5/6
Verifying : centos-release-8.0-0.1905.0.9.el8.x86_64 6/6
Upgraded:
centos-release-8.1-1.1911.0.9.el8.x86_64
Installed:
yum-utils-4.0.8-3.el8.noarch remi-release-8.1-2.el8.remi.noarch
centos-gpg-keys-8.1-1.1911.0.9.el8.noarch centos-repos-8.1-1.1911.0.9.el8.x86_64
Complete!
运行命令获取所有可用 PHP 版本列表
# 输入
dnf module list php
# 输出
Remi's Modular repository for Enterprise Linux 8 - x86_64 7.4 kB/s | 564 kB 01:15
Safe Remi's RPM repository for Enterprise Linux 8 - x86_64 4.1 kB/s | 1.5 MB 06:25
CentOS-8 - AppStream
Name Stream Profiles Summary
php 7.2 [d][e] common [d], devel, minimal PHP scripting language
php 7.3 common, devel, minimal PHP scripting language
Remi's Modular repository for Enterprise Linux 8 - x86_64
Name Stream Profiles Summary
php remi-7.2 common [d], devel, minimal PHP scripting language
php remi-7.3 common [d], devel, minimal PHP scripting language
php remi-7.4 common [d], devel, minimal PHP scripting language
Hint: [d]efault, [e]nabled, [x]disabled, [i]nstalled
当前要安装 7.4 版本,要运行两个命令
# 输入
# 重置 PHP 的对标目标(个人理解)
dnf module reset php
# 输出
Last metadata expiration check: 0:07:34 ago on Wed 29 Apr 2020 10:43:54 AM CST.
Dependencies resolved.
=======================================================================================================================================================================================
Package Architecture Version Repository Size
=======================================================================================================================================================================================
Resetting modules:
php
Transaction Summary
=======================================================================================================================================================================================
Is this ok [y/N]: y
Complete!
# 输入
# 将 PHP 的对标目标设置为新的目标版本(以前默认是7.2)
dnf module enable php:remi-7.4
# 输出
Last metadata expiration check: 0:07:43 ago on Wed 29 Apr 2020 10:43:54 AM CST.
Dependencies resolved.
=======================================================================================================================================================================================
Package Architecture Version Repository Size
=======================================================================================================================================================================================
Enabling module streams:
php remi-7.4
Transaction Summary
=======================================================================================================================================================================================
Is this ok [y/N]: y
Complete!
安装目标版本 7.4
安装 PHP 和常用模块
# 输入
dnf module install php:remi-7.4
# 或者 dnf install php 或指定安装模块 dnf install php php-opcache php-gd php-curl php-mysqlnd
# 输出
挺长的
检查和配置
检查安装结果
# 输入
php -v
# 输出
PHP 7.4.5 (cli) (built: Apr 14 2020 12:54:33) ( NTS )
Copyright (c) The PHP Group
Zend Engine v3.4.0, Copyright (c) Zend Technologies
with Zend OPcache v7.4.5, Copyright (c), by Zend Technologies
设置 PHP-FPM 为系统开机启动
systemctl enable php-fpm
运行 PHP 和重启 Nginx
systemctl start php-fpm
systemctl reload nginx
使用 sudo yum install php-xxx 安装指定模块,或者 dnf search php74 指定 php74 查看相关信息,dnf search php 查看与 php 相关的软件包,php --modules 查看已安装的 php 模块
From: https://tommygirl.cn/2021/07/20/iOS15/
苹果前两天推出了iOS 15的beta-3。这个消息还是从客户那儿知道的😂,没想到他们比我还前卫,秋天都等不及~~
测试背景
Xcode 13 beta版,iOS 15 beta 3的系统。
除了客户提出的问题,自己还发现了两处UI异常,不过说不定苹果能良心发现,在正式版中给修复一下。
坑
一、企业签名的 App 无法使用
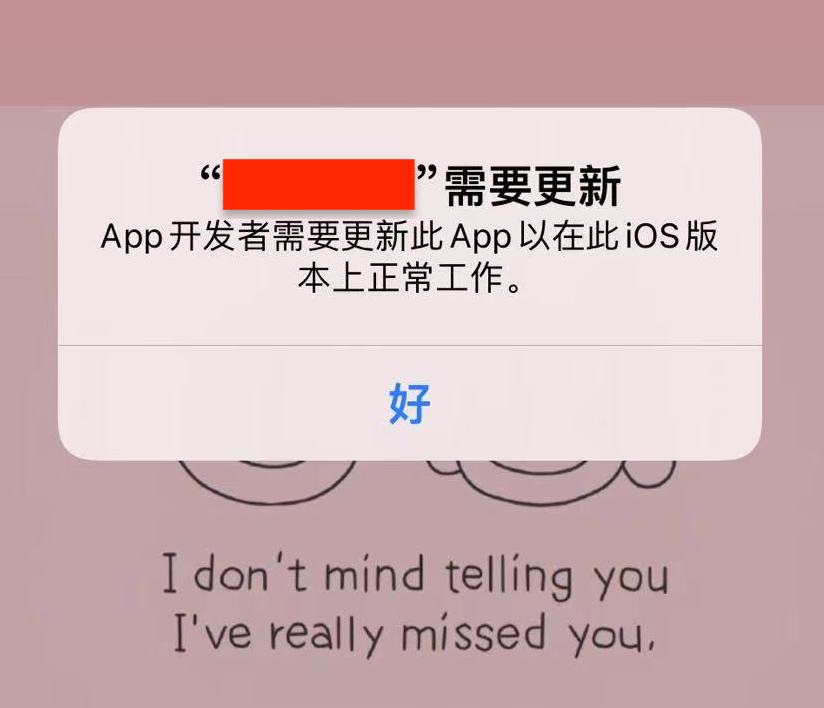
客户反馈说 App 不能正常打开,并且提示下面的这种信息:
“xxx”Needs to Be Updated : The developer of this app needs to update it to work with this version of iOS.
“xxx”需要更新 :App开发者需要更新此App以在此iOS版本上正常工作。

猜测是需要重签名或者使用最新的 Xcode 打包。
我看苹果论坛上有人说必须使用新的 Xcode 以适配 iOS 15,但我用旧版的 Xcode 重新打了一个包,也可以解决这个问题。所以,不方便更新 Xcode 的话,可以尝试重签名试试。
睡了一觉之究极补充: 签名问题与 Xcode 版本无关,而是 Mac 系统导致的,将 macOS 升级到 11.* Big Sur 以上再进行重新签名,可以解决 App 无法使用的问题。
二、 NavigationBar 颜色及背景失效
1. 问题描述
项目中往往会自定义一个导航控制器,方便全局指定导航条的背景色、标题颜色等等。以设置背景色和标题颜色为例:
1
2
3
4
5
self.navigationBar.barTintColor = RGB(42, 109, 240);
NSDictionary *titleTextAttributes = @{NSFontAttributeName:[UIFont fontWithName:@"" size:18], NSForegroundColorAttributeName:RGB(255, 255, 255)};
[self.navigationBar setTitleTextAttributes:titleTextAttributes];
但在 iOS 15上发现,指定的背景色失效了,但滚动控制器的视图时,导航条的背景又出现了。看了一眼 UINavigationBar 的 API,15中并没有新增的。倒是有几个 iOS 13新增的 API 我没用过……哈哈哈,写到这里觉得自己以前的功课落下太多了,13的更新还没学习呢😂😂😂😂😂
2. iOS 13新增 API
standardAppearance : 描述导航栏以标准高度显示时要使用的外观属性。
1
@property (nonatomic, readwrite, copy) UINavigationBarAppearance *standardAppearance;
compactAppearance : 描述导航栏在紧凑高度时使用的外观属性。如果未设置,则将使用标准外观。
1
@property (nonatomic, readwrite, copy, nullable) UINavigationBarAppearance *compactAppearance;
scrollEdgeAppearance : 描述当关联的 UIScrollView 向上滚动时要使用的导航栏的外观属性。如果未设置,将改用修改后的standardAppearance。
1
@property (nonatomic, readwrite, copy, nullable) UINavigationBarAppearance *scrollEdgeAppearance;
compactScrollEdgeAppearance : 描述当导航栏以紧凑的高度显示时,以及关联的 UIScrollView 往上滚动时,要使用的导航栏的外观属性。如果未设置,则首先尝试 scrollEdgeAppearance,如果为nil,则尝试 compactAppearance,然后尝试修改 standardAppearance。
1
@property(nonatomic,readwrite, copy, nullable) UINavigationBarAppearance *compactScrollEdgeAppearance;
3. 解决办法
根据我们的问题现象,猜测是 standardAppearance 和 scrollEdgeAppearance 需要调整,如果正常状态和滚动状态颜色一样,可以修改如下:
NSDictionary *titleTextAttributes = @{NSFontAttributeName:[UIFont fontWithName:MAIN_FONT_FAMILY size:18], NSForegroundColorAttributeName:RGB(255, 255, 255)};
if (@available(iOS 13.0, *)) {
UINavigationBarAppearance *appearance = [UINavigationBarAppearance new];
appearance.backgroundColor = RGB(42, 109, 240);
appearance.titleTextAttributes = titleTextAttributes;
self.navigationBar.standardAppearance = appearance;
self.navigationBar.scrollEdgeAppearance = appearance;
} else {
self.navigationBar.barTintColor = RGB(42, 109, 240);
[self.navigationBar setTitleTextAttributes:titleTextAttributes];
}
Bingo!颜色显示正常啦
所以这是什么意思?强买强卖吗?必须设置 Appearance 才可以?
4. 遗留问题
在 Xcode 13-beta 中,必须同时指定 standardAppearance 和 scrollEdgeAppearance 才可以。但根据苹果的注释,如果 scrollEdgeAppearance 为nil,会默认使用 standardAppearance 啊。燃鹅并不行。不知道是苹果的 bug 还是怎么的……朋友昨天叫我一起转行了,因为他觉得苹果的系统做的一年不如一年~ 😂
三、UITabBar 背景图失效
这个问题有点类似上一个,UITabBar 之前设置的背景图片,老版本可以,iOS 15上表现为空白。参考问题二的思路,找到了下面的 API,做个兼容就可以了。当然,遗留问题同上,必须同时指定 standardAppearance 和 scrollEdgeAppearance 才可以……🙄……而且,如果在初始化以后,某个时机单独修改了 standardAppearance,也必须要同步指定一下 scrollEdgeAppearance ……🙄
- API
@property (nonatomic, readwrite, copy) UITabBarAppearance *standardAppearance;
@property (nonatomic, readwrite, copy, nullable) UITabBarAppearance *scrollEdgeAppearance;
老方式
1
[self.tabBar setBackgroundImage:[img imageWithRenderingMode:(UIImageRenderingModeAlwaysOriginal)]];
- 兼容新的API
UIImage *img = [UIImage imageNamed:@"ahaaaaa"];
if (@available(iOS 13.0, *)) {
UITabBarAppearance *appearance = [[UITabBarAppearance alloc] init];
appearance.backgroundImage = img;
appearance.backgroundImageContentMode = UIViewContentModeScaleToFill;
self.tabBar.standardAppearance = appearance;
if (@available(iOS 15.0, *)) {
self.tabBar.scrollEdgeAppearance = appearance;
} else {
}
} else {
[self.tabBar setBackgroundImage:[img imageWithRenderingMode:(UIImageRenderingModeAlwaysOriginal)]];
}
四、UITabBarItem 文字颜色失效
……还是同上,新版本中 UITabBarItem 文字颜色的修改不起作用。同样是在 iOS 13 中新增的 UITabBarItemAppearance 来修改 Item 的不同状态下的不同表现。遗留问题同上。
- 相关的类型如下,其他的API就不贴了:
UITabBarItemAppearance 、 UITabBarItemStateAppearance
@property (nonatomic, readonly, strong) UITabBarItemStateAppearance *normal;
@property (nonatomic, readonly, strong) UITabBarItemStateAppearance *selected;
@property (nonatomic, readonly, strong) UITabBarItemStateAppearance *disabled;
@property (nonatomic, readonly, strong) UITabBarItemStateAppearance *focused;
- 兼容新的API
UIColor *normalTitleColor = RGBA(80, 80, 81, 1);
UIColor *selectedTitleColor = RGBA(42, 109, 240, 1);
if (@available(iOS 13.0, *)) {
UITabBarItemAppearance *itemAppearance = [[UITabBarItemAppearance alloc] init];
itemAppearance.normal.titleTextAttributes = @{NSForegroundColorAttributeName : normalTitleColor};
itemAppearance.selected.titleTextAttributes = @{NSForegroundColorAttributeName : selectedTitleColor};
UITabBarAppearance *appearance = [[UITabBarAppearance alloc] init];
appearance.stackedLayoutAppearance = itemAppearance;
self.tabBar.standardAppearance = appearance;
if (@available(iOS 15.0, *)) {
self.tabBar.scrollEdgeAppearance = appearance;
} else {
}
}else if (@available(iOS 10.0, *)) {
self.tabBar.tintColor = normalTitleColor;
self.tabBar.unselectedItemTintColor = selectedTitleColor;
}else {
}
五、 UITableView Header 高度失效
通常 TableView 第一个分组如果不需要 Header 的话,我们会给个0.01的高度,看上去就是顶部没有空白的效果。
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section {
return 0.01;
}
但在 iOS 15上视图的顶部默认会下沉几个像素,我以为磨人的 automaticallyAdjustsScrollIndicatorInsets 这类小妖精又出现了,尝试了一下好像不是这类问题。😂
看了一眼官网的 API 变动,发现了一个小秘密:
The amount of padding above each section header.
每个分组Header上方的填充量。
@property(nonatomic) CGFloat sectionHeaderTopPadding;
所以我就这样:
if (@available(iOS 15.0, *)) {
self.tableView.sectionHeaderTopPadding = 0;
}
试着改了一下,毕竟试试又不会怀孕。好了……有那么一瞬间我仿佛能理解苹果为什么加这个属性,貌似真的有场景会用到这个间距。冷静了一下,我发现我还是太菜了,理解不了~
六、UITextField 的 clearButton 向右偏移
_UITextFieldClearButton 向右偏移了一点儿点儿…有点压到边框,倒是不影响使用,然后我也不知道怎么改,谁知道告诉我一下。阿里嘎多~
2021-08-12:关于问题六,iOS 15 beta-4 版本中貌似已经好了~~
目前就发现了这几个问题。希望秋天到来的时候,开发者们不用花太多时间在 UI 适配上。
From: https://blog.csdn.net/qq_39150374/article/details/112471108
最近因为公司需求需要升级mysql版本到服务器(服务器系统使用centos8) ,mysql版本8.0.22。在安装过程中也遇到了很多坑,现在和大家分享如下:
1.1 首先用xshell远程连接到服务器
1.2 如果服务器之前安装过mysql请先卸载,我这里是用yum安装的,现在通过yum去卸载
yum remove -y mysql
find / -name mysql
1.3 卸载完成后,使用以下命令:
下载mysql安装包:
wget https://dev.mysql.com/get/mysql80-community-release-el8-1.noarch.rpm
yum install mysql80-community-release-el8-1.noarch.rpm
1.4 检查数据源
查看mysql源是否安装成功:yum repolist enabled | grep "mysql.*-community.*"
1.5 禁用CentOS8自带mysql模块
如果出现No match for argument: mysql-community-server
可执行 yum module disable mysql命令
yum module disable mysql
1.6 安装mysql命令
前面都是必不可少的准备工作,现在才是重点:
yum install mysql-community-server
Is this ok [y/Y] 一直 y到底
1.7 启动mysql
在启动mysql时,遇到了一个问题:
[root@iZuf6hx48jsavuzwp5hv7jZ soft]# service mysqld start
遇到问题
[root@iZuf6hx48jsavuzwp5hv7jZ soft]# service mysqld start
Redirecting to /bin/systemctl start mysqld.service
正确启动命令:
[root@iZuf6hx48jsavuzwp5hv7jZ soft]# /bin/systemctl start mysqld.service
[root@iZuf6hx48jsavuzwp5hv7jZ soft]# service mysqld status
1.8 显示mysql的随机密码
grep 'temporary password' /var/log/mysqld.log
密码是host:后面的一串字符。
1.9 登录并修改mysql密码
mysql -u root -p
修改密码需要注意,这里密码先修改成 “Root_21root”
ALTER USER 'root'@'localhost' IDENTIFIED BY 'Root_21root';
会报以下错误:
ERROR 1819 (HY000): Your password does not satisfy the current policy requirements
解决办法:
一定要先修改默认密码为: Root_21root 满足它的策略,再进行下面的操作:
SHOW VARIABLES LIKE 'validate_password%';
修改密码长度:
set global validate_password.length=1;
修改密码等级:
set global validate_password.policy=0;
设置成自己想要的密码:
ALTER USER 'root'@'localhost' IDENTIFIED BY '123456';
Mysql8.0.22开放远程访问
create user 'root'@'%' identified by 'root123';
grant all privileges on *.* to 'root'@'%' with grant option;
开放防火墙端口
直接在安全组开放mysql端口号
解决2059 - Authentication plugin ‘caching_sha2_password’ cannot be loaded:
如果创建mysql的数据库连接报如下错误:2059 - Authentication plugin ‘caching_sha2_password’ cannot be loaded:
从错误信息可知caching_sha2_password不能加载。
以上报错是由于目前已有的客户端连接软件还不支持Mysql8新增加的加密方式caching_sha2_password,所以我们需要修改用户的加密方式,将其改为老的加密验证方式。可以看到当前用户的加密方式为caching_sha2_password。执行以下命令:
use mysql;
select user,plugin from user where user='root';
alter user 'root'@'%' identified with mysql_native_password by 'Admin@123';
flush privileges;
再次尝试连接Mysql,连接成功。
示意图:
mac 安装mysql
1、brew 安装
brew install mysql
2、添加如下环境变量到 ~/.bash_profile 和 ~/.zshrc
export PATH="/usr/local/Cellar/mysql/8.0.12/bin:$PATH"
3、启动MySQL服务
mysql.server start
mysql.server stop
mysql.server status
4、初始化,按照提示一步步走即可
mysql_secure_installation
5、登录
mysql -u root -p
问题: java代码无法连接
修改密码模式
登录MySQL后输入:
|
|