在Vue中,可以通过以下几种方式来通过变量控制样式: 1 使用动态绑定class属性:可以通过在class属性中绑定一个计算属性或者直接绑定一个变量来控制样式。例如 ``` <template> <div :class="{'active': isActive}">样式控制</div> </template> <script> export default { data() { return { isActive: …
这个方案下,是不是生产模式,其实是以app.asar这个特殊文件是否存在作为主要标准的。这一条是苏南大叔自己总结的,具体可以参见下面这篇文字: // 这个可以用 if (__dirname.split(path.sep).indexOf("app.asar")>=0){ //production } 凡事都没有那么绝对,如果一个生产模式的electron程序,在打包的时候,主动关闭了asar参数,那么,这个生产模式的程序,也将被视为调试模式。 app.packed变量判断(推荐) 这个是electron官方提供的方…
当主进程向渲染页面通信的时候,如下代码 const { ipcMain } = require('electron'); ipcMain.on('asynchronous-message', (event, arg) => { console.log('asynchronous-message', event.reply, arg); // prints "ping" // event.sender.send("asynchronous-reply", 'as-pong') event.reply('asyn…
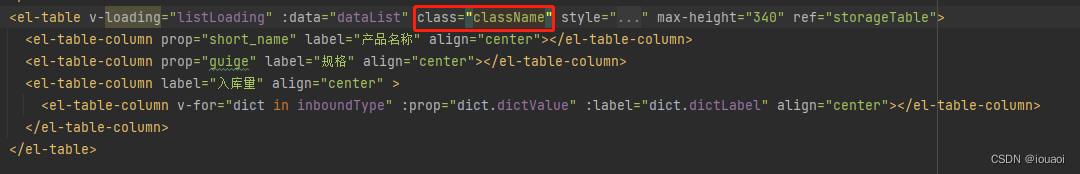
设置el-table表格中数据为空时,用符号 '--' 代替 一、通过template标签 二、通过css伪类:empty选择器 1.为table设置class名称 2.设置css样式 一、通过template标签 <el-table-column label="姓名"> <template slot-scope="scope">{{scope.row.name ? scope.row.name : '--'}}</template> </el-table-column&g…
vue组件-scoped作用 ::v-deep 样式穿透 目的: 解决多个组件样式名相同, 冲突问题 需求: p标签名选择器, 设置背景色 问题: 发现组件里的p和外面的p都生效了 解决: 给Pannel.vue组件里style标签上加scoped属性即可 ` ``` 登录后复制`` ``` // style 添加 scoped 属性后,可以实现样式独立作用域<style scoped>p{ background-color: pink;}</style> 登录后复制` 在style上加入s…
首先将图片放入asserts目录下的icons中。 再打开asserts/styles中的element-ui.scss在其中进行编辑 //竖线iocn .el-icon-vline{ background: url('../icons/verticalline.png') left no-repeat; } .el-icon-vline:before{ content: "替"; font-size: 16px; visibility: hidden; } //无人机 .el-icon-uav{ backgrou…
1:随后查询资料,发现还需要安装新插件 HTML Snippets ,然后进行 setting.json 文件配置: ”文件“—”首选项“—”设置“—”文本编辑器“点击”建议“点击”在settings.json中编辑“,如下图: 配置 setting.json 文件,黄色圈框中: 代码复制: "emmet.syntaxProfiles": { "vue-html":"html", "vue":"html" }, //vue自动补全 "files.associations": { //extensi…
1 下载 nvm-setup.exe 安装 2 终端打开 nvm list available 查看版本 3 nvm install 16 会安装版本16 的 4 nvm use 16.xx.xx 上面安装的版本号, 系统node 和npm 就可以了