1、在微信小程序中执行命令
npm install --save miniprogram-api-promise
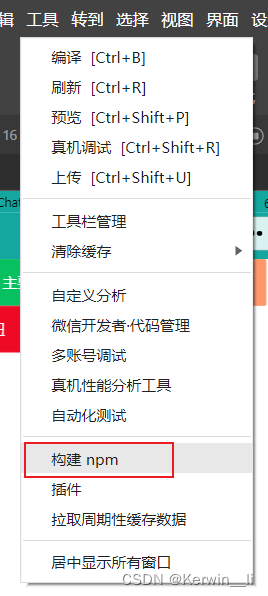
2、重新构建npm

注意:可能会发生构建npm包失败的问题,删除miniprogram_npm重新构建,直到构建成功
3、在app.js中配置全局对象
//app.js
import { promisifyAll } from 'miniprogram-api-promise'
// 添加一个wx.p的属性,并将地址保存至wxp
const wxp = wx.p = {}
// 将wx 的属性转换成可以使用promise的属性 并保存到wxp中
// 同时不会影响到 wx
promisifyAll(wx,wxp)
4、在页面是使用
// then方式
wx.p.request({
url: '.....',
}).then(res => {
console.log(res);
})
// async await方式
const {data:res} = await wx.p.request({
url: '.....',
})
console.log(res);
文章评论